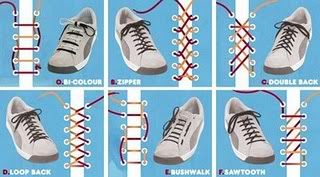
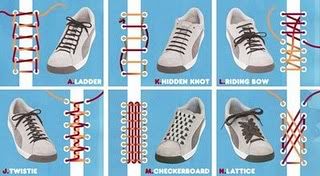
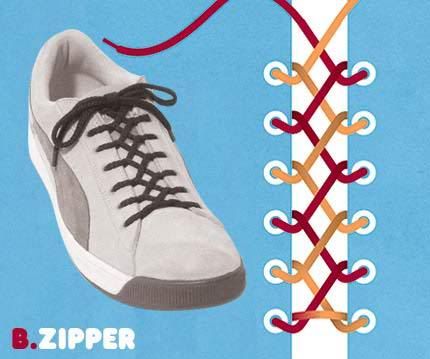
Sobat blogger semua mungkin sudah pada tahu bagaimana cara mengikat sepatu namun kebanyakan orang hanya menggunakan tehnik silang atau saling silang, nah mungkin dengan melihat gambar ini anda bisa mencoba memvariasikan ikatan tali sepatu sesuai dengan selera anda. Tidak ada untungnya sih tapi minimal buat menambah gaya lah. Langsung saja silahkan klik link dibawah ini :
Membuat password yang kuat
Posted by Rahmandika
Posted on 9:02 PM
with No comments
Sebenarnya sudah banyak sekali di internet tutorial tentang cara membuat password yang susah di crack. Namun dalam kesempatan kali ini saya akan membahasnya beda dari yang lain, kebanyakan dari tutorial yang saya baca di di internet ternyata untuk membuat password yang kuat adalah dengan menggabungkan antara hurup dan angka, hurup dan asci, atau asci dan hurup. Memang semuanya ada kemungkinan susah untuk di crack oleh cracker namun ribet juga seandainya harus menggabungkan antara hurup dengan angka apalagi dengan asci. Sebenarnya cracker atau orang yang suka ngecrack id seseorang baik itu account email atau admin password melakukan beberapa langkah sederhana untuk mengcrack id seseorang diantaranya dengan mencari informasi di google atau dengan memasukan tangggal lahir seseorang atau nama pacar yang bersangkutan. Biasanya konsepnya seperti itu seandainya belum bisa baru memakai cara lain salah satunya teknik Phising yang sampai saat ini dianggap manjur oleh para cracker, dengan memanfaatkan kecerobohan si user atau target makan akan dengan sangat mudah mereka mengetahui password kita. dan sampai sekarang belum ada yang bisa mengalahkan teknik phising ini kecuali ketelitian kita atau kewaspadaan kita.
Balik ke masalah tadi, celah cracker untuk mencuri user dan password, kita ketahui dimulai dari cara yang mudah yaitu dengan cara2 diatas tadi. Maka dari itu mulai sekarang apabila masih menggunakan tanggal lahir, nama pacar sebagai password anda, mulai sekarang anda ganti dengan kata kata yang tidak pernah mereka kira, contoh seperti "kalengpecah, hitobatkuman, botolsegitigabermuda, atau bantingmouse dll" sepertinya sih sepele malah sama sekali nggak nyambung tapi percayalah itu sangat efektif dan lebih simpel dibanding dengan memadukan angka dan hurup atau lainnnya. yang jadi masalahnya kan bukan nyambung enggak nya pasword nya, tapi kekuatan paswordnya agar tidak bisa di bajak oleh orang lain yang tidak bertanggung jawab
Semoga bermanfaat..
Balik ke masalah tadi, celah cracker untuk mencuri user dan password, kita ketahui dimulai dari cara yang mudah yaitu dengan cara2 diatas tadi. Maka dari itu mulai sekarang apabila masih menggunakan tanggal lahir, nama pacar sebagai password anda, mulai sekarang anda ganti dengan kata kata yang tidak pernah mereka kira, contoh seperti "kalengpecah, hitobatkuman, botolsegitigabermuda, atau bantingmouse dll" sepertinya sih sepele malah sama sekali nggak nyambung tapi percayalah itu sangat efektif dan lebih simpel dibanding dengan memadukan angka dan hurup atau lainnnya. yang jadi masalahnya kan bukan nyambung enggak nya pasword nya, tapi kekuatan paswordnya agar tidak bisa di bajak oleh orang lain yang tidak bertanggung jawab
Semoga bermanfaat..
Amazing Marque untuk Blogger
Posted by Rahmandika
Posted on 1:20 AM
with 2 comments
Ada beberapa efek marquee yang dapat kita buat seperti: teks bergerak kesatu arah, bergerak bolak balik, bergerak keatas, bergerak sekali saja, dan lain-lain.
Efek-efek ini timbul karena adanya perpaduan dari beberapa fungsi yang disebut dengan attributes. Sebelum kita mulai, mari kita pelajari dulu fungsi dari masing-masing atributes.
Beberapa attributes yang sering digunakan dalam marquee yaitu:
1. Behavior : untuk mengatur gaya gerakan pada teks.
Ada 3 gaya gerakan yang bisa digunakan yaitu :
* Alternate : Teks bergerak bolak-balik
* Slide : Teks hanya bergerak sekali saja
* Scroll : Teks bergerak ke satu arah secara kontinu
2. Direction : mengatur arah gerakan teks.
Ada 4 arah gerakan yang bisa digunakan yaitu :
* Up : Teks bergerak keatas
* Down : Teks bergerak kebawah
* Left : Teks bergerak kekiri
* Right : Teks bergerak kekanan
3. Face : Untuk mengatur font teks seperti : arial, verdana, times new roman, courier, dan lain-lain. Anda bisa menggunakan semua jenis font yang tersimpan pada komputer Anda
4. Color : Untuk mengatur warna teks, seperti : "black", "green", "blue", "red", "yellow", dan lain-lain. Anda juga bisa menggunakan kode warna untuk menghasilkan warnanya, seperti: "#fffff", "#ff5a00", "#abb0b5", dan lain-lain.
5. Width : Untuk mengatur panjang ruangan teks dalam satuan pixel.
6. Height : Untuk mengatur lebar ruangan teks dalam satuan pixel.
7. Bgcolor : Untuk mengatur warna background, seperti: "black", "green", "blue", "red", "yellow", dan lain-lain. Jika Anda ingin menghilangkan warna background gunakan "transparent".
8. Scrolldelay: Untuk mengatur waktu tunda gerakan dalam satuan mili detik.
9. Scrollamount: Untuk mengatur kecepatan gerakan dalam satuan pixel.
10. Loop: untuk mengatur jumlah pengulangan.
Itulah beberapa attributes yang sering digunkan untuk membuat efek marquee atau teks berjalan. Berikut saya akan memberikan beberapa contoh efek marquee:
Contoh 1: Efek teks berjalan bolak-balik secara horizontal:
Contoh 2: Efek teks berjalan bolak-balik secara vertikal:
Kodenya :
Contoh 3: Efek teks berjalan kekanan secara kontinue
Kodenya :
Contoh 4: Efek teks berjalan kekiri sekali saja
Kodenya :
Contoh 5: Efek teks berjalan kekanan tiga kali
Kodenya
Contoh 6: Efek Bounce
Kodenya
Untuk membuat teks berhenti jika mouse menyentuh area marquee dan berjalan kembali jika mouse meninggalkan area marquee. Tambahkan kode onmouseover="this.stop()" dan onmouseout="this.start()"
Sebagai contoh:
Ngeblog Itu Asyik Coy
Kodenya
Silahkan menggeser mouse Anda ke area marquee untuk melihat hasilnya..sengihnampakgigi
Ini hanya beberapa contoh efek marquee atau teks berjalan. Masih banyak efek-efek lain. Silahkan utak-atik sendiri dengan mengganti nilai-nilai pada attributes.
Cara memasang kode marquee pada blog:
1. Login ke Blogger. Klik menu Design->Page Elements
2. Klik Add a Gadget-> HTML/ Javascript
3. Masukkan kode marquee yang ingin Anda gunakan lalu klik Save
4. Selesai. Klik View Blog untuk melihat hasilnya
Selamat berkreasi, semoga bermanfaat
Efek-efek ini timbul karena adanya perpaduan dari beberapa fungsi yang disebut dengan attributes. Sebelum kita mulai, mari kita pelajari dulu fungsi dari masing-masing atributes.
Beberapa attributes yang sering digunakan dalam marquee yaitu:
1. Behavior : untuk mengatur gaya gerakan pada teks.
Ada 3 gaya gerakan yang bisa digunakan yaitu :
* Alternate : Teks bergerak bolak-balik
* Slide : Teks hanya bergerak sekali saja
* Scroll : Teks bergerak ke satu arah secara kontinu
2. Direction : mengatur arah gerakan teks.
Ada 4 arah gerakan yang bisa digunakan yaitu :
* Up : Teks bergerak keatas
* Down : Teks bergerak kebawah
* Left : Teks bergerak kekiri
* Right : Teks bergerak kekanan
3. Face : Untuk mengatur font teks seperti : arial, verdana, times new roman, courier, dan lain-lain. Anda bisa menggunakan semua jenis font yang tersimpan pada komputer Anda
4. Color : Untuk mengatur warna teks, seperti : "black", "green", "blue", "red", "yellow", dan lain-lain. Anda juga bisa menggunakan kode warna untuk menghasilkan warnanya, seperti: "#fffff", "#ff5a00", "#abb0b5", dan lain-lain.
5. Width : Untuk mengatur panjang ruangan teks dalam satuan pixel.
6. Height : Untuk mengatur lebar ruangan teks dalam satuan pixel.
7. Bgcolor : Untuk mengatur warna background, seperti: "black", "green", "blue", "red", "yellow", dan lain-lain. Jika Anda ingin menghilangkan warna background gunakan "transparent".
8. Scrolldelay: Untuk mengatur waktu tunda gerakan dalam satuan mili detik.
9. Scrollamount: Untuk mengatur kecepatan gerakan dalam satuan pixel.
10. Loop: untuk mengatur jumlah pengulangan.
Itulah beberapa attributes yang sering digunkan untuk membuat efek marquee atau teks berjalan. Berikut saya akan memberikan beberapa contoh efek marquee:
Contoh 1: Efek teks berjalan bolak-balik secara horizontal:
Contoh 2: Efek teks berjalan bolak-balik secara vertikal:
Kodenya :
Contoh 3: Efek teks berjalan kekanan secara kontinue
Kodenya :
Contoh 4: Efek teks berjalan kekiri sekali saja
Kodenya :
Contoh 5: Efek teks berjalan kekanan tiga kali
Kodenya
Contoh 6: Efek Bounce
Kodenya
Untuk membuat teks berhenti jika mouse menyentuh area marquee dan berjalan kembali jika mouse meninggalkan area marquee. Tambahkan kode onmouseover="this.stop()" dan onmouseout="this.start()"
Sebagai contoh:
Kodenya
Silahkan menggeser mouse Anda ke area marquee untuk melihat hasilnya..sengihnampakgigi
Ini hanya beberapa contoh efek marquee atau teks berjalan. Masih banyak efek-efek lain. Silahkan utak-atik sendiri dengan mengganti nilai-nilai pada attributes.
Cara memasang kode marquee pada blog:
1. Login ke Blogger. Klik menu Design->Page Elements
2. Klik Add a Gadget-> HTML/ Javascript
3. Masukkan kode marquee yang ingin Anda gunakan lalu klik Save
4. Selesai. Klik View Blog untuk melihat hasilnya
Selamat berkreasi, semoga bermanfaat
Cara Membuat Banner Berjalan
Posted by Rahmandika
Posted on 12:33 AM
with No comments
Langsung saja kita lihat contohnya

Nah sekarang inilah caran dan kodenya :
Ganti tulisan http://www.jasamodal.blogspot.com dengan url website yang ingin dituju dan tulisan http://i289.photobucket.com/albums/ll222/vartimbella/rametuk-1-1.jpg dengan url banner anda. Jika anda ingin memasang lebih dari 1 banner. Sebagai contoh anda ingin menambah 1 banner lagi. Tambahkan kode dibawah ini diatas kode </marquee>
Ingat:
Ganti tulisan http://www.jasamodal.blogspot.com dengan url website anda dan tulisan http://i289.photobucket.com/albums/ll222/vartimbella/rametuk-1-1.jpg dengan url banner kedua anda.
Jadi susunan kodenya menjadi seperti ini:
Hasilnya :


Begitulah seterusnya jika anda ingin menambah banner lagi.Semoga Bermanfaat:)
Nah sekarang inilah caran dan kodenya :
Ganti tulisan http://www.jasamodal.blogspot.com dengan url website yang ingin dituju dan tulisan http://i289.photobucket.com/albums/ll222/vartimbella/rametuk-1-1.jpg dengan url banner anda. Jika anda ingin memasang lebih dari 1 banner. Sebagai contoh anda ingin menambah 1 banner lagi. Tambahkan kode dibawah ini diatas kode </marquee>
Ingat:
Ganti tulisan http://www.jasamodal.blogspot.com dengan url website anda dan tulisan http://i289.photobucket.com/albums/ll222/vartimbella/rametuk-1-1.jpg dengan url banner kedua anda.
Jadi susunan kodenya menjadi seperti ini:
Hasilnya :
Begitulah seterusnya jika anda ingin menambah banner lagi.Semoga Bermanfaat:)